YouTubeをポップアップウィンドウで表示するプラグイン Lightbox Plus ColorBox
2015/09/28
YouTubeの動画を別ウィンドウで表示したい。
複数のYoutube動画を紹介する時に、すべてを埋め込むと、ページが長くなってしまいます。
また、URLリンクを貼るだけでは、ウィンドウが増えるだけでなく、別サイトへ離脱される可能性も増えてしまいます。
そこで今回ご紹介するのが
ページを離脱させることなく、ポップアップウィンドウで動画や画像を表示させるプラグイン
Lightbox Plus ColorBoxです。 画像のポップアップはこちらを参考にしてください。

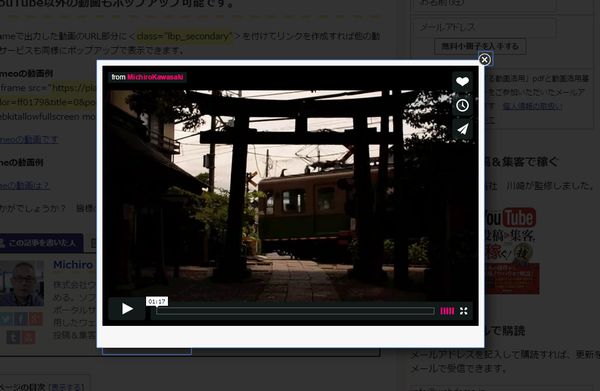
ポップアップウィンドウで表示する
こちらのサンプルをクリックしてご覧ください。 サンプル動画
画像リンク↓
 画像をクリックするとポップアップウィンドウが開き、Youtube動画ウィンドウが開きます。閉じる場合は、[閉じる」をクリックするか、ポップアップ以外の場所をクリック もしくは「ESC]キーを押します。
画像をクリックするとポップアップウィンドウが開き、Youtube動画ウィンドウが開きます。閉じる場合は、[閉じる」をクリックするか、ポップアップ以外の場所をクリック もしくは「ESC]キーを押します。
Lightbox Plus ColorBox 使い方
プラグイン 新規追加 をクリックし、検索窓に「Lightbox Plus ColorBox」と入力し検索します。以下のようなプラグインが見つかったらインストールします。

インストールが終了したら、[有効」をクリックします。
Lightbox Plus ColorBoxの設定
有効化ができたら、ポップアップウィンドウのデザイン、動きを設定します。
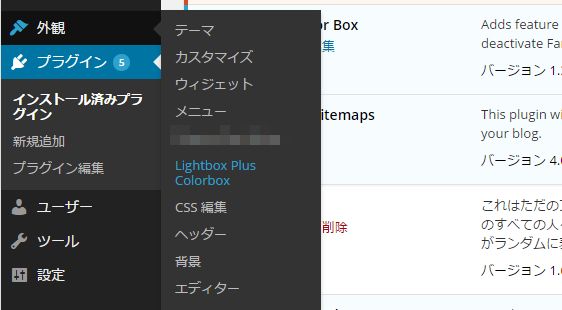
外観をクリックすると、Lightbox Plus ColorBoxのメニューがあります。

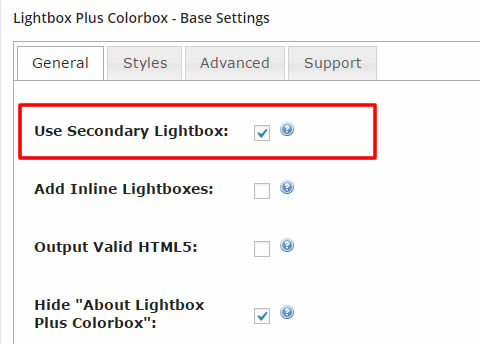
基本設定一般項目
Lightbox Plus Colorbox - Base Settings項目の「General」タブの設定です。

Lightbox Plus Colorboxでは画像と動画のポップアップ表示ができますが、動画を表示させるためにはUse Secondary Lightboxを使います。チェックを入れておきます。
Hide "About Lightbox Plus Colorbox"にチェックを入れておくとトップに表示されるAbout Lightbox Plus Colorboxが表示されなくなります。
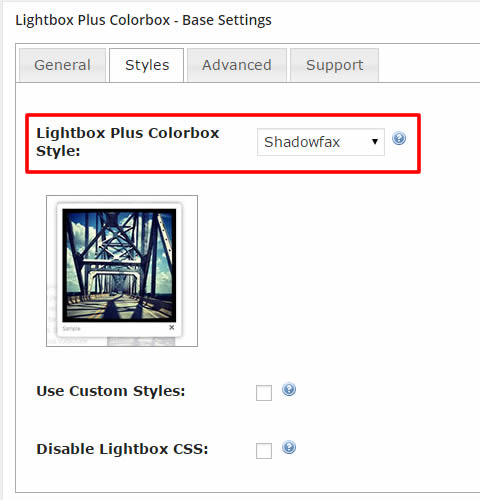
基本設定 スタイル
ポップアップのスタイルを選択します。現在ポップアップスタイルでは×印(Close)ボタンが作動しないものがあります。おすすめは「FancyPants」「Shadowed」「ShadowFax」です。

動画ポップアップの設定
動画と画像どちらもポップアップ表示できますが、動画をポップアップさせるためには、Secondary Lightbox Settingsで設定を行う必要があります。
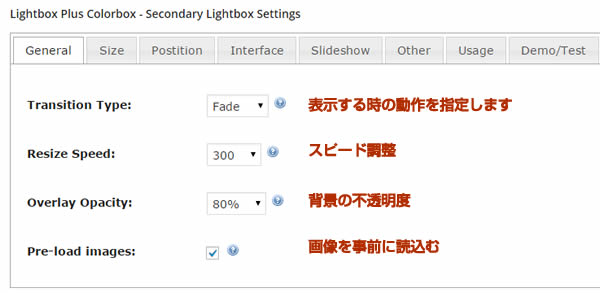
Lightbox Plus Colorbox - Secondary Lightbox Settingsを表示します。

表示する動作の設定では Fade、Elastic、Noneから選択します。スピード調整は1秒=1000という値なので300は0.3秒となります。
ポップアップ時の背景の不透明度はお好みで調整しましょう。 事前に画像を読み込むにチェックを入れておきます。
sizeタブ
ポップアップウィンドウの表示サイズです。お好みで調整可能(まずは初期設定でお試しください)。
Postiton タブ
ポップアップウィンドウが表示される位置です。初期設定では元ウィンドウの真ん中に表示されます(まずは初期設定でお試しください)。
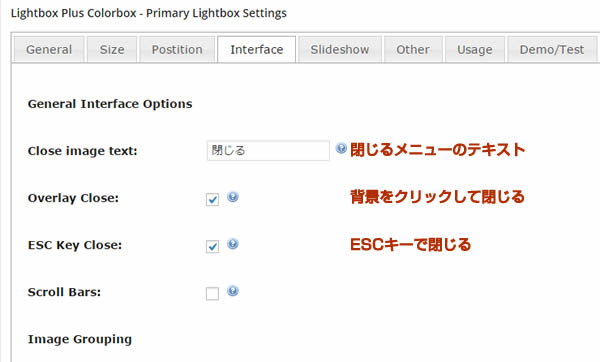
Interface タブ

ウィンドウを閉じる時などのインターフェースの設定です。
Close image text サンプルでは 「Close」を「閉じる」に変更してみました。
図のようにチェックを入れておきましょう。
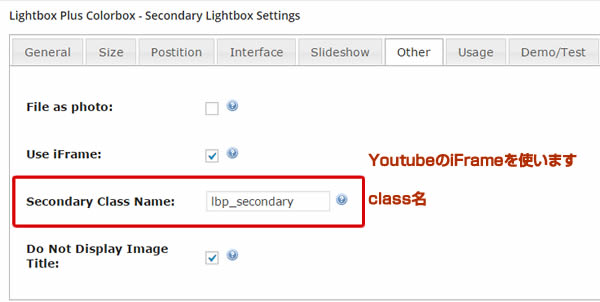
Other タブ

投稿時に必要となるClass名の設定です。 Use iFrameにはチェックを入れておきます。
全ての設定ができたら「SAve all Setings」をクリックして保存します。

画像をポップアップ表示する方法
投稿の手順は
1:YOUTUBEの共有からURLコードをコピーする

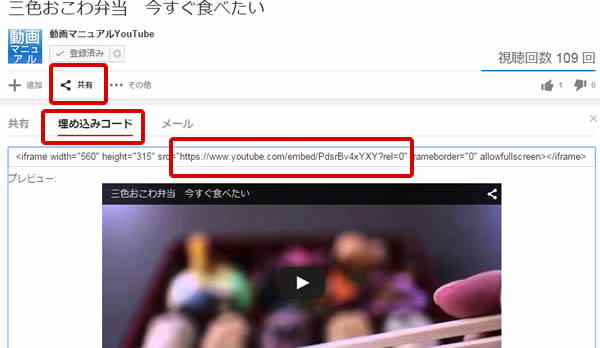
リンクする動画から「共有」-->「埋め込みコード」をクリック コードをコピーします。
コピー:<https://www.youtube.com/embed/PdsrBv4xYXY?rel=0>
これを以下のようにテキストにリンクさせます
<a href="https://www.youtube.com/embed/PdsrBv4xYXY?rel=0" class="lbp_secondary">ポップアップ動画</a>
<class="lbp_secondary"> をリンクに付けることでポップアップに表示されます < >を半角英数にすると このようなポップアップ動画ができます。 <class="lbp_secondary">はOTHERタブで設定したクラス名です。
画像のポップアップは
<a href="https://www.youtube.com/embed/PdsrBv4xYXY?rel=0" class="lbp_secondary"><img class="alignleft wp-image-2195 size-thumbnail" src="http://www.webdemo.jp/db/wp-content/uploads/2015/04/2178-80x80.jpg" alt="サンプル動画" width="80" height="80" /></a>
<a href="https://www.youtube.com/embed/PdsrBv4xYXY?rel=0" class="lbp_secondary"><img src=画像ファイル /></a>
というタグになります。< >を半角英数にするとこんな感じです。

YouTube以外の動画もポップアップ可能です。
iflameで出力した動画のURL部分に<class="lbp_secondary">を付けてリンクを作成すれば他の動画サービスも同様にポップアップで表示できます。
Vimeoの動画例
<iframe src="https://player.vimeo.com/video/73078946?color=ff0179&title=0&portrait=0" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
vineの動画例
いかがでしょうか? 皆様のコンテンツ作成にお役にたてれば幸いです。 Lightbox Plus Colorbox
プラグインのインストールは自己責任で行ってください。
おすすめコンテンツ
-
 1
1 -
動画マーケティングとは? 第1回 (全4回)
動画マーケティングとは何なのか? 動画マーケティングのカテゴリーには多くの記事を ...
-
 2
2 -
アニメーションをパソコンだけで自分で作る方法
アニメーション制作サービスの内容を変更いたしました 弊社ではアニメーションの制作 ...
